사이트에 배경 색상이나 이미지를 적용하여 개성 있는 모습으로 꾸며보세요. 이 가이드에서 제공하는 단계를 따라가면 그 방법을 알아볼 수 있습니다.
배경 색상이나 이미지를 설정하는 것은 개성을 드러내고 다른 사이트와 차별화하는 좋은 방법입니다. 사이트의 배경을 사용자 정의하는 방법을 결정할 때 다음과 같은 팁을 명심하세요.
- 조화롭지 않거나 웹사이트 텍스트를 읽기 어렵게 하지 않는, 서로 보완되는 색상을 선택하세요.
- 사용하는 이미지에 따라 배경 이미지는 그 위에 있는 텍스트를 읽기 어렵게 만들 수 있습니다. 최상의 결과를 얻으려면 사이트의 콘텐츠를 가리지 않는 희미한 이미지 또는 단색 패턴을 선택하세요.
- 흐리게 보이지 않으면서 사이트의 전체 너비에 맞는 고품질 이미지를 선택하세요. 워드프레스닷컴에서 제공하는 무료 사진 라이브러리의 고품질 이미지를 활용하세요.
사이트에서 사이트 편집기가 지원되는 테마를 사용하는 경우 이 방법을 사용하여 사이트의 배경을 변경할 수 있습니다. 사이트가 사이트 편집기를 사용하는지 알아보는 빠른 방법은 알림판의 디자인에서 확인하는 것입니다. 여기에 편집기가 표시되면 다음 단계에 따라 사이트의 배경을 변경할 수 있습니다.

커버 블록을 사용하여 페이지의 모든 콘텐츠 뒤에 배경 이미지를 배치할 수 있습니다. 다음 단계에 따라 커버 블록으로 이미지를 추가하고 페이지의 모든 콘텐츠를 이미지 위에 배치하세요.
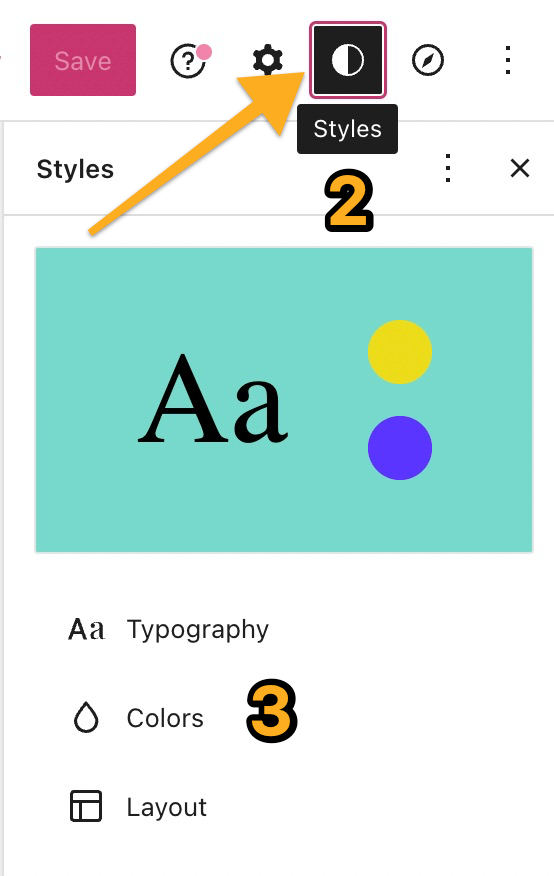
- 알림판에서 디자인 → 편집기로 이동합니다.
- 왼쪽 상단 모서리의 가로줄 3개 아이콘을 클릭하여 목록 보기를 엽니다.
- 목록 보기 섹션의 최상단 블록에 마우스 커서를 놓습니다.
- 해당 블록의 오른쪽에 있는 점 3개를 클릭합니다.
- 앞에 삽입하는 옵션을 클릭합니다.

- 다른 모든 블록 앞에 커버 블록을 삽입합니다.
- 커버 블록에 배경 이미지를 업로드합니다.
- 목록 보기에서 다른 모든 블록을 선택하고 이동하여 커버 블록 내부에 배치합니다. 아래 비디오와 같이 클릭하고 끌어올 수 있습니다.
- 잠긴 블록이 있으면 잠금을 해제하여 편집 및 이동을 활성화할 수 있습니다.
- 배경 이미지를 추가한 후 커버 블록 위의 텍스트를 읽기 어려운 경우 불투명도 설정을 사용하여 가시성을 개선할 수 있습니다.
- 오른쪽 상단 모서리의 저장 버튼을 클릭합니다.
클래식 워드프레스 테마에서는 사용자 정의 기능에서 배경 이미지 설정을 찾을 수 있습니다. 사이트에 클래식 테마가 있는지 확인하는 빠른 방법은 알림판의 디자인 → 사용자 정의에서 확인하는 것입니다. 여기에 색상 및 배경이 표시되면 다음 단계에 따라 사이트의 배경을 변경할 수 있습니다.
- 사이트의 알림판을 방문합니다.
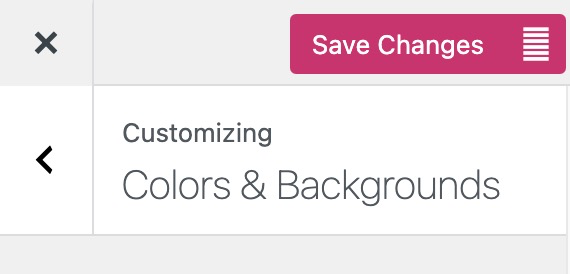
- 디자인 → 사용자 정의로 이동합니다.
- 색상 및 배경 탭을 클릭합니다.
- 사용자 정의 아래에 색상 및 배경이 표시되지 않는 경우 테마에서 색상 및 배경 변경이 지원되지 않습니다. 사이트를 완전히 제어하려면 사이트 편집기 테마로 전환하시는 것이 좋습니다.
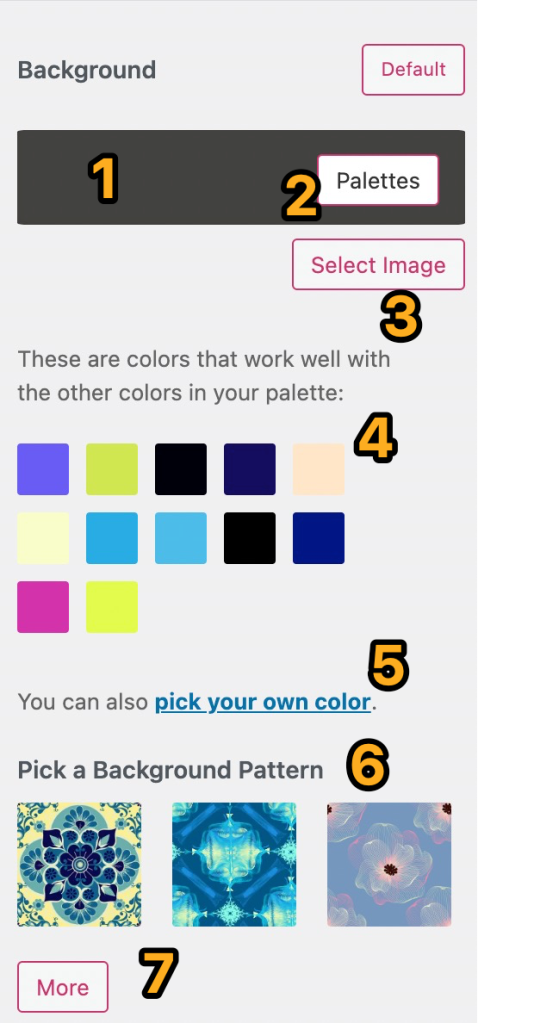
- 다음 화면에서 배경 설정을 확인합니다. 아래에 설명된 대로 해당하는 번호가 있는 각 섹션을 클릭하여 사이트의 배경을 사용자 정의합니다.

- 색상으로 표시된 영역을 클릭하여 테마 배경 사용자 정의에 사용할 수 있는 옵션을 가져옵니다.
- 팔레트를 클릭하여 사이트의 새 색상 팔레트를 선택합니다.
- 이미지 선택을 클릭하여 배경에 사용할 이미지를 선택합니다. 이 옵션은 테마에서 배경 이미지를 지원하는 경우에만 표시됩니다. 아래에서 배경 이미지에 대해 자세히 알아보세요.
- 사이트에 사용할 자동 색상 제안 중에서 클릭합니다.
- 원하는 색상 선택 링크를 클릭하여 색상 선택기를 열고 이를 사용하여 배경의 사용자 정의 색상을 설정합니다.
- 사이트의 배경으로 사용할 패턴을 클릭합니다.
- 더 보기 버튼을 클릭하여 선택할 추가 패턴을 로드합니다. 더 보기 버튼을 한 번 클릭하고 나면 뒤로 버튼이 옆에 표시됩니다. 이 버튼을 사용하면 선택했던 이전 패턴들을 로드할 수 있습니다. 배경 패턴은 COLORlovers에서 제공합니다.
사이트 배경에 사용할 이미지를 선택한 이후(위의 3번 참조) 옵션 버튼이 바로 아래에 표시됩니다. 이 버튼을 클릭하면 아래에 설명하는 것과 같이 표시되는 배경 이미지를 관리하는 여러 설정이 표시됩니다.

- 이미지 선택을 클릭하여 미디어 라이브러리에서 기존 이미지를 선택하거나 새 이미지를 업로드합니다.
- 옵션을 클릭하여 배경 이미지 표시 관련 추가 설정을 엽니다.
- 아이콘을 클릭하여 배경 이미지의 위치를 조정합니다.
- 위치는 배경 이미지가 정렬되는 위치(왼쪽, 가운데 또는 오른쪽)를 제어합니다.
- 반복은 이미지가 한 번 표시되는지, 수직으로 반복 표시되는지, 수평으로 반복 표시되는지, 바둑판식으로 표시되는지 여부를 결정합니다.
- 고정 위치는 페이지 위아래로 스크롤할 때 이미지가 그 자리에 고정된 상태로 유지된다는 것을 의미합니다.
- 기본 색상은 배경 이미지 뒤에 로드되는 색상입니다.
- 색상이 지정된 상자를 클릭하여 배경의 다른 기본 색상을 선택할 수 있는 색상 선택기를 엽니다.
- 배경 이미지 숨기기를 클릭하여 현재 이미지를 제거하고 다른 이미지를 선택하거나 단색 배경 색상 또는 패턴을 대신 사용합니다.
변경을 완료하면 화면 상단의 변경 사항 저장 버튼을 클릭하여 배경을 저장합니다.