워드프레스닷컴에 오신 것을 환영합니다! 블로그를 시작하거나 소규모 비즈니스를 위한 웹사이트를 제작하거나 무언가 다른 것을 하든 관계없이 생성하려는 모든 사이트에 적용되는 몇 가지 기본 사항이 있습니다.
이 설명서를 사용하여 다음에 대해 알아보실 수 있습니다.
- 사이트에 글 및 페이지와 같은 콘텐츠 추가 방법
- 블록 편집기 사용 방법
- 메뉴 추가와 같은 사이트 전체 변경 사항을 만들도록 사이트 편집기를 사용하는 방법
이 가이드에서
모든 워드프레스닷컴 사이트에 다음 두 가지 부분이 있습니다.
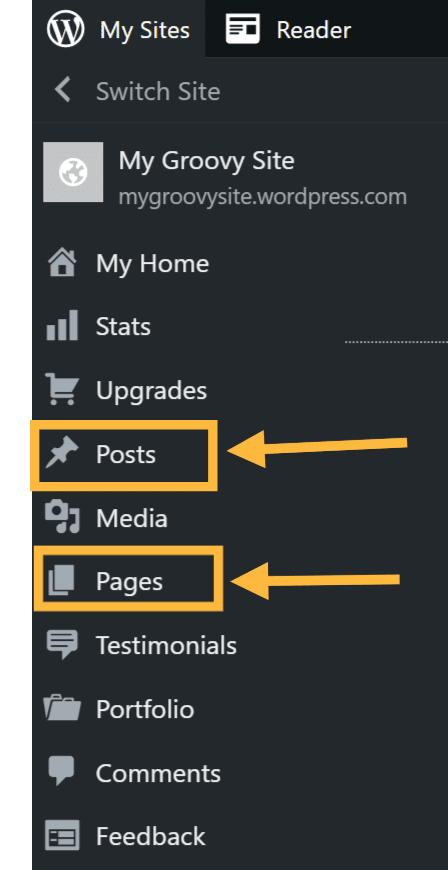
콘텐츠 – 사이트의 콘텐츠는 페이지, 글 및 미디어로 구성됩니다. 사이트 알림판의 왼쪽 사이드바에서 페이지 또는 글로 이동하여 페이지 및 글을 추가하거나 편집할 수 있습니다. 변경 사항은 블록 편집기를 사용하여 만듭니다.
구조 – 메뉴 편집, 색상 조정, 푸터 만들기 등과 같은 사이트 전체 변경 사항은 사이트 편집기에서 수행합니다. 알림판에서 디자인 → 사이트 편집기로 이동합니다.
먼저 콘텐츠를 추가하는 방법을 살펴보겠습니다. 이를 수행하려면 페이지 또는 글로 이동합니다. 여기에서 사이트의 메인 콘텐츠를 추가합니다.

페이지와 글의 차이점은 무엇인가요?
페이지는 너무 자주 변경하지 않을 콘텐츠에 가장 많이 사용합니다. 홈페이지, 소개 페이지, 연락처 페이지는 물론 상품이나 서비스를 나열하는 페이지도 페이지의 좋은 예입니다.
글 또는 블로그 글은 오히려 뉴스 기사에 가깝습니다. 해당 업종에 대한 업데이트, 개인 소식지, 영화평 및 기타 비슷한 특정 저작물이 글의 좋은 예에 포함됩니다. 블로그를 추가하는 기능은 워드프레스닷컴에 구축된 모든 사이트에 있지만 굳이 사용하지 않아도 됩니다!
두 가지의 차이점에 대한 자세한 내용은 여기에 있습니다.
지금은 사이트에 몇 페이지만 추가해 보겠습니다.
먼저 페이지로 이동하고 새 페이지 추가를 클릭합니다.

그러면 블록 편집기가 열립니다.
새 페이지를 생성할 때 미리 디자인된 레이아웃을 선택하는 옵션을 참조할 수 있습니다. 레이아웃을 선택하고 추가로 편집하거나 빈 페이지로 시작할 수 있습니다.
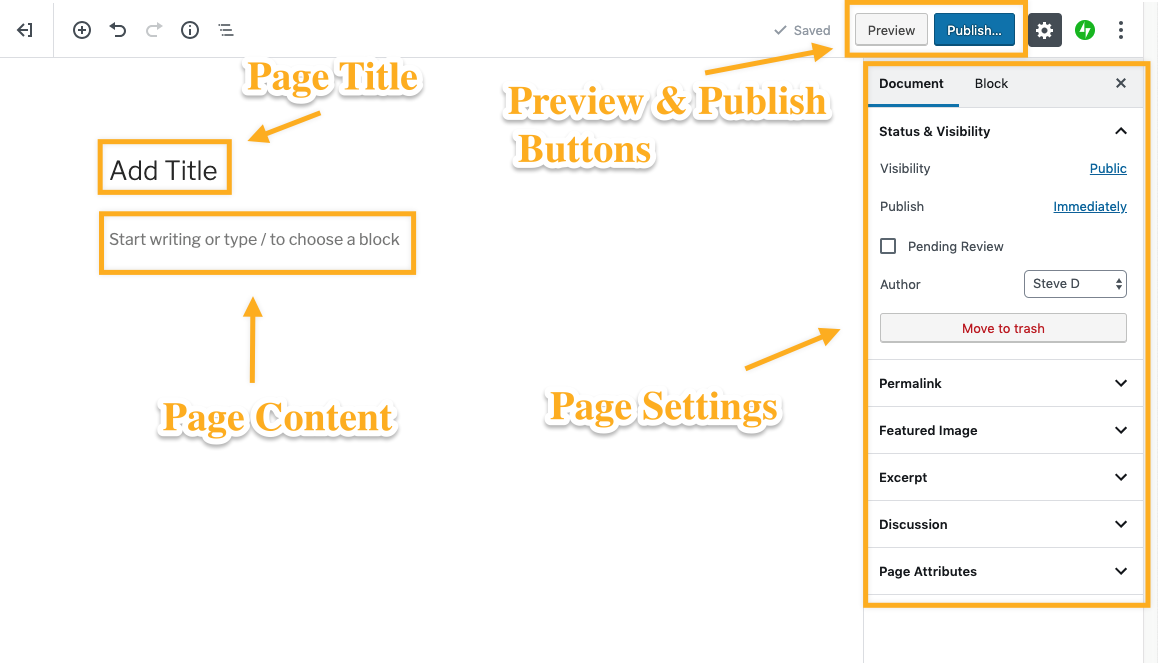
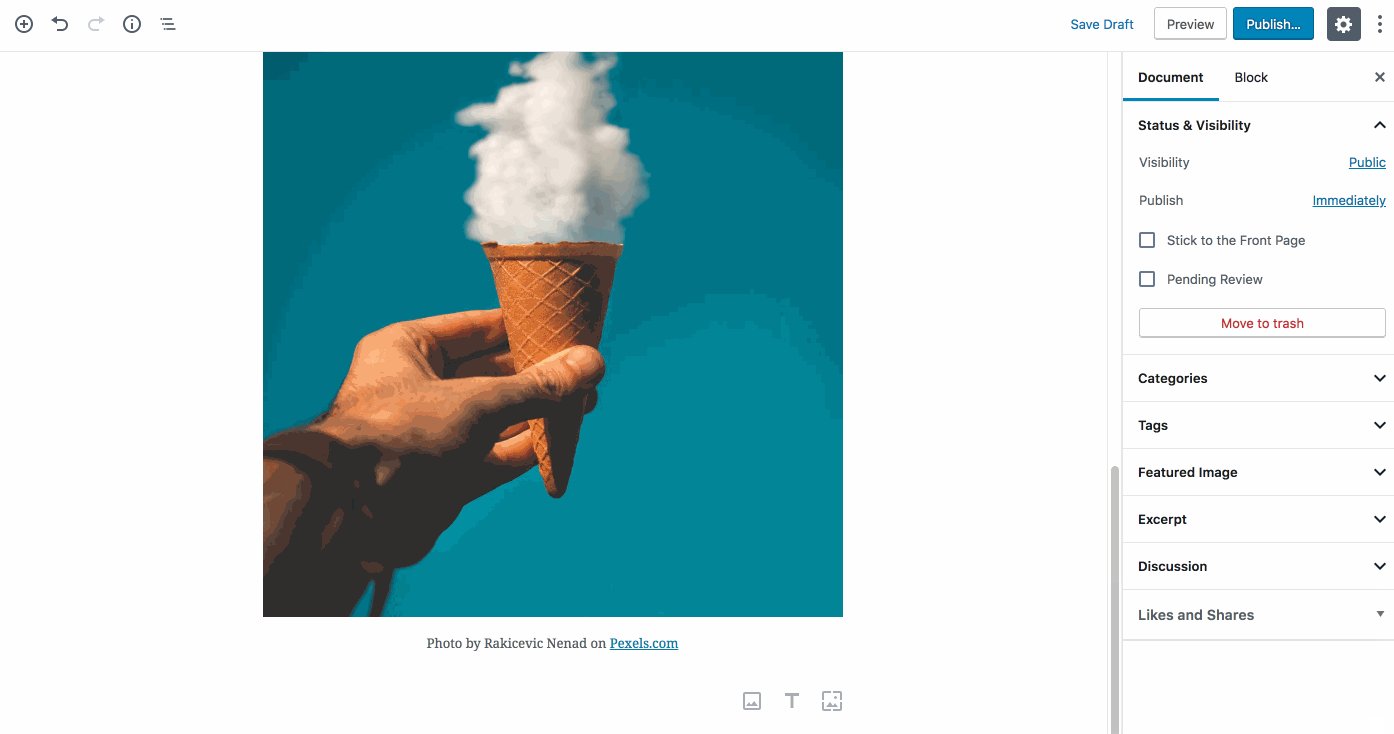
편집기 오른쪽에 페이지 설정이 있습니다. 여기에서 페이지 상태를 참조하고, 카테고리와 태그를 글에 추가하고, 특성 이미지를 설정하는 등의 작업을 수행할 수 있습니다.

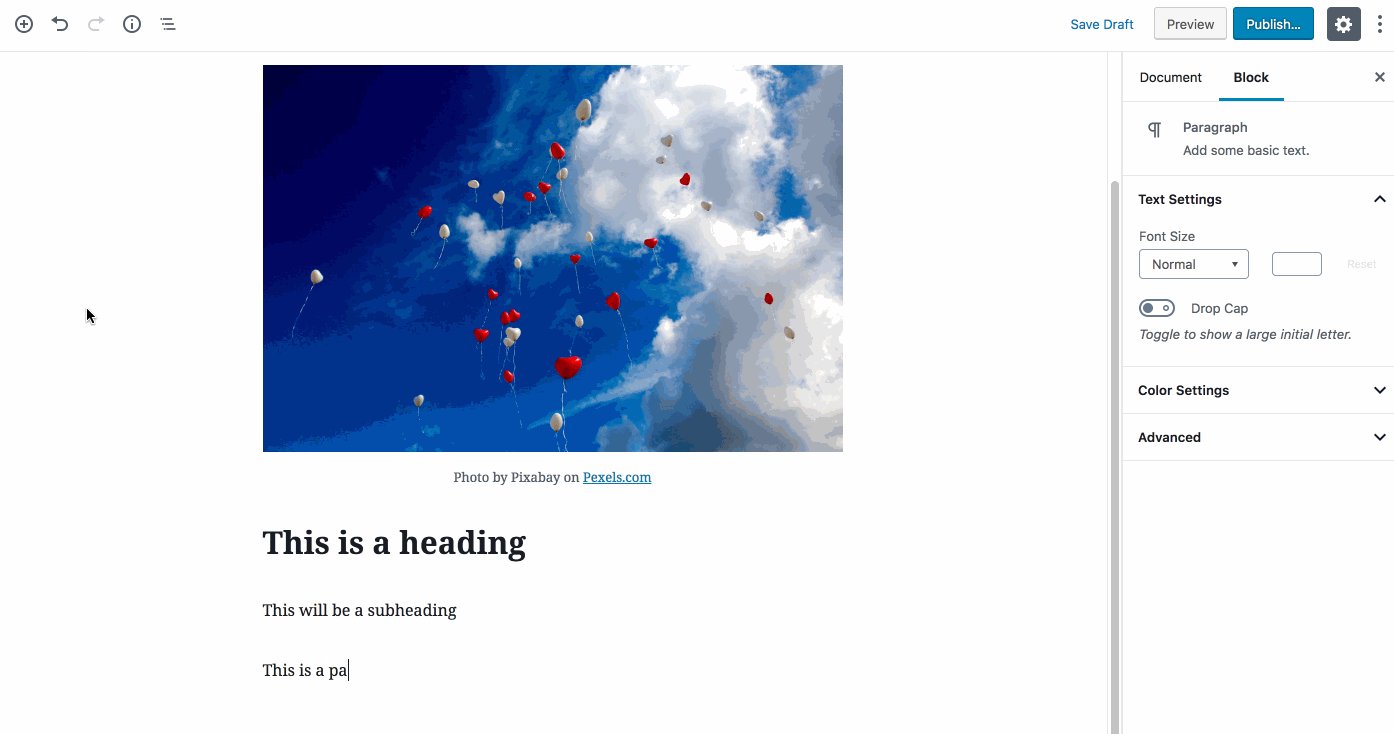
편집기 자체를 조금 더 자세히 살펴보겠습니다!
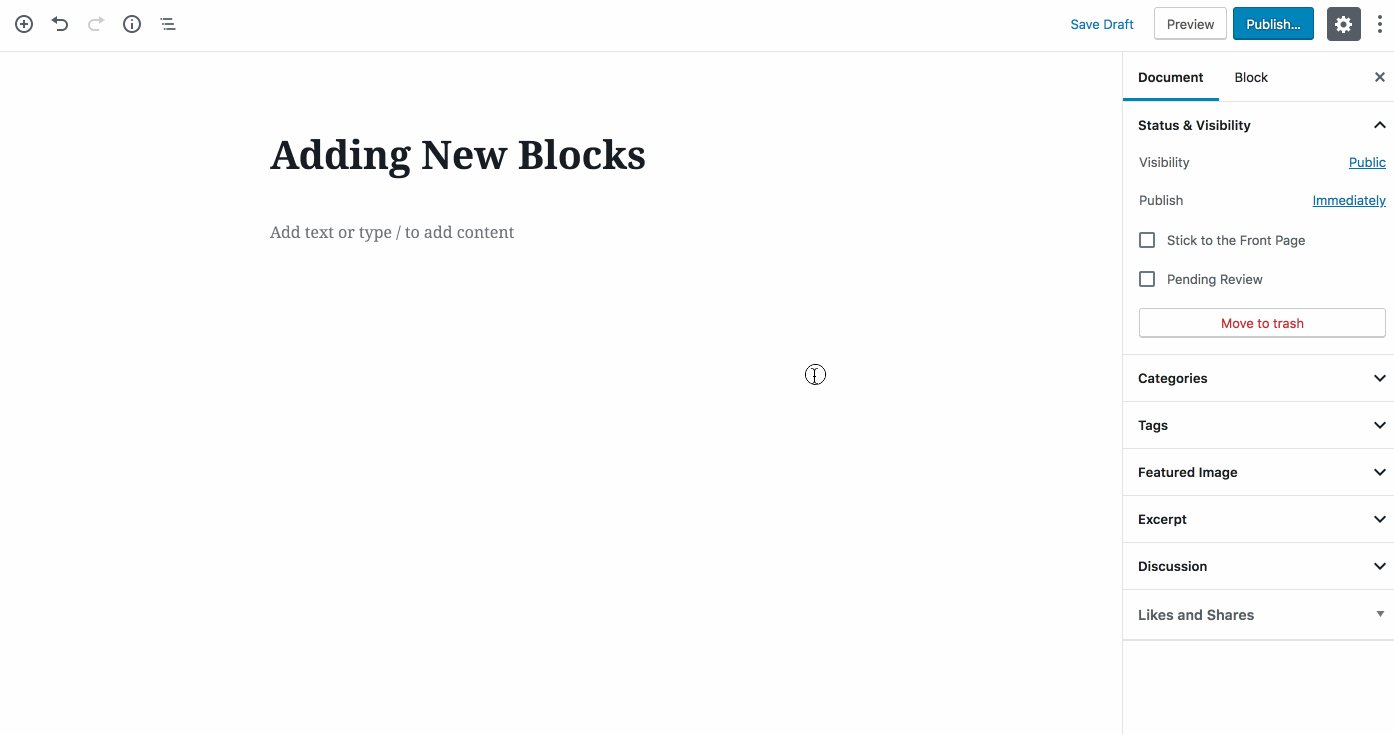
페이지와 글은 블록 편집기를 사용하여 생성합니다. 웹사이트를 구축하는 블록이라고 생각하시면 됩니다! 다양한 블록을 삽입하여 콘텐츠를 페이지에 추가할 수 있습니다. 편집기 내의 다양한 위치에서 찾을 수 있는 블록 삽입기 + 아이콘을 클릭하여 작업을 수행할 수 있습니다.
블록을 추가하고 필요한 블록 유형을 선택하는 여러 가지 방법이 있습니다.
- 빈 블록의 왼쪽에 있는 + 아이콘을 클릭합니다.
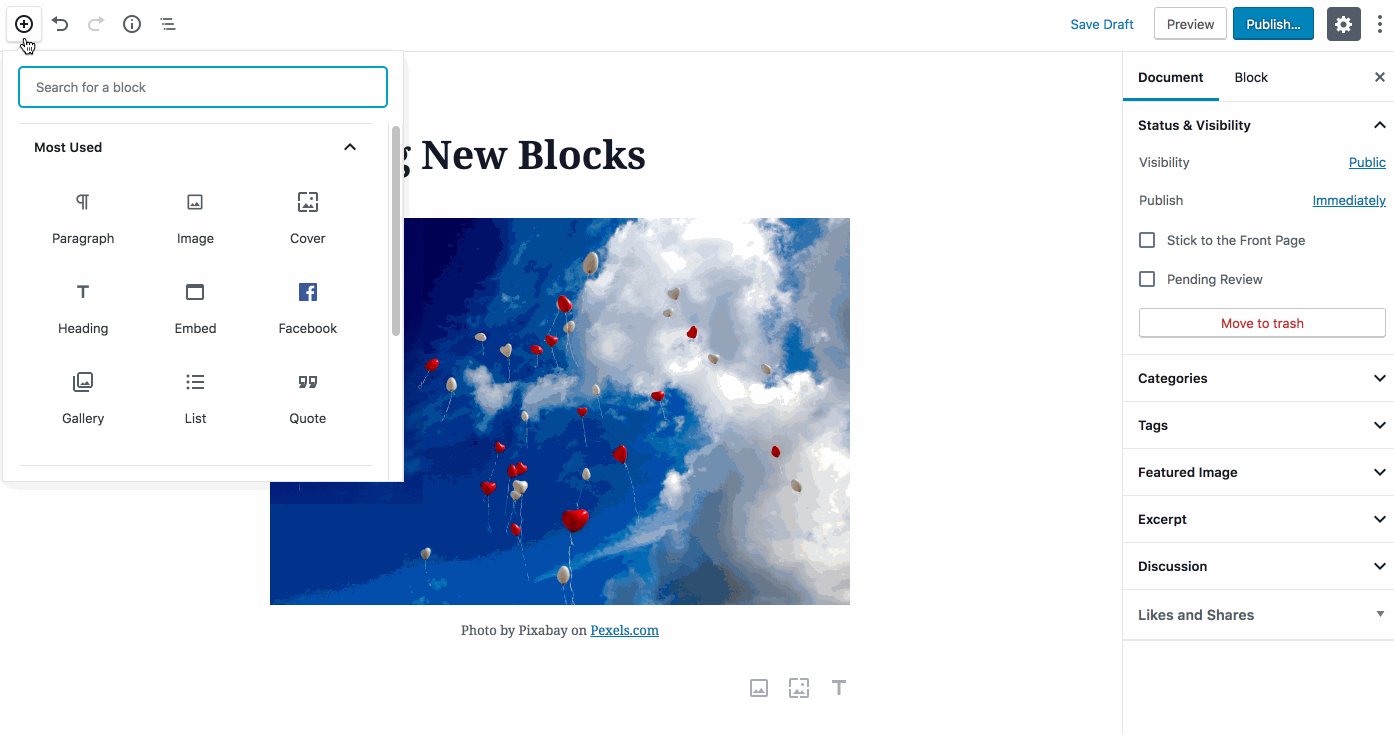
- 편집기의 왼쪽 상단에 있는 + 아이콘을 클릭합니다.
- 선택한 블록에서 Enter/Return 키를 눌러 그 아래에 새 블록을 만듭니다.
- 기존 블록의 중앙 상단에 있는 + 아이콘을 클릭하여 위에 블록을 추가합니다.
- 선택한 블록 바로 위에 있는 3개의 점을 클릭하고 현재 블록의 위나 아래에 블록을 추가합니다.

문단, 이미지, 갤러리, 열 및 테이블 등 모든 종류의 블록을 추가할 수 있습니다. 목록이 아주 포괄적입니다.
다음은 사용할수록 좋은 몇 가지 일반적인 블록입니다.
- 문단 블록: 글 또는 페이지에 일반 텍스트를 추가하는 데 사용할 수 있는 기본 블록입니다.
- 이미지 블록: 글 또는 페이지 내부에 개별 이미지를 추가하는 블록입니다.
- 커버 블록: 이미지 맨 위에 텍스트를 추가하는 블록입니다.
- 열 블록: 블록을 나란히 쉽게 배치할 수 있는 블록입니다.
- 제목 블록: 글 또는 페이지 내부에 헤더 텍스트를 추가하는 블록입니다.
+블록 삽입기 아이콘을 클릭하면 여러 가지 블록 유형을 검색하거나 아래로 스크롤하며 각 목록을 확장하여 사용 가능 여부를 참조할 수 있습니다. 블록을 추가하면 왼쪽과 오른쪽의 화살표를 사용하거나 클릭하고 끌어서 순서를 재정렬할 수 있습니다.
블록을 추가하고 선택할 때마다 다음과 같은 두 가지 설정 영역이 있습니다.
- 블록 바로 위에 표시되는 도구 모음
- 편집기 오른쪽의 설정

블록 제거
해당 블록을 선택하고, 도구 모음에서 줄임표(점 3개) 메뉴를 클릭하고, 블록 제거를 선택하여 블록을 제거할 수 있습니다.

페이지 모양이 마음에 들면 계속하여 오른쪽 위 모서리의 공개를 클릭합니다. 추가할 페이지가 더 있나요? 계속하여 해당 페이지를 공개한 다음에 다음 단계를 진행합니다. 블로그 페이지를 추가하려면 “블로그”라는 이름(또는 원하는 다른 이름)으로 페이지를 생성하고 공개하여 비워 둡니다. 블로그 글은 다음 단계에서 추가하겠습니다.
사이트를 완료하기 전에 혹시 사람들이 볼지 몰라서 걱정되시나요? 사이트는 시작할 때까지 “공개 예정” 모드로 비공개로 유지됩니다. 사이트를 시작하려면 설정 → 일반으로 이동하고 개인정보까지 아래로 스크롤합니다! 해당하는 자세한 내용이 여기에 있습니다.
이제 작업할 콘텐츠 페이지가 몇 개 있어야 합니다. 사람들이 볼 수 있도록 만들어 보겠습니다! 이러한 변경 사항을 적용하려면 사이트 편집기를 여는 것이 좋습니다. 이를 수행하려면 디자인 → 사이트 편집기로 이동합니다.

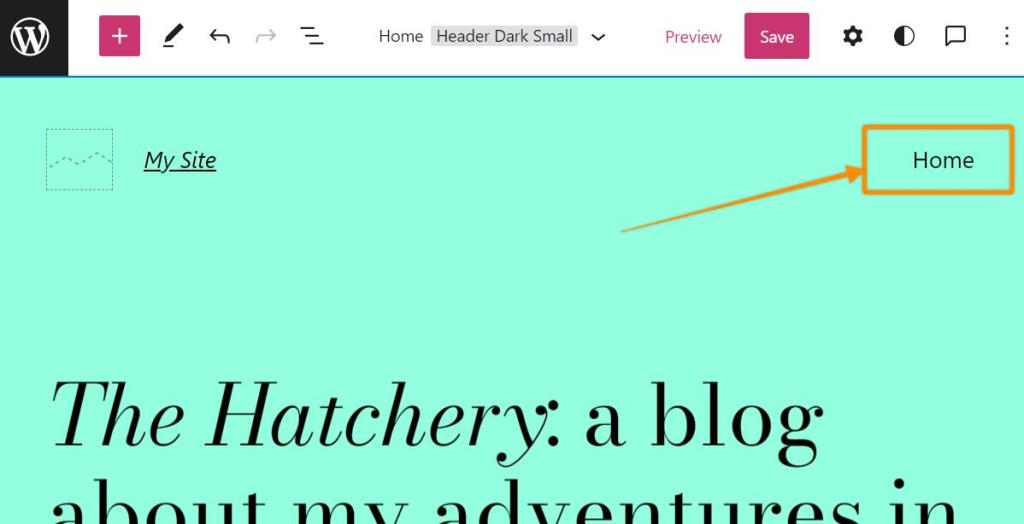
사이트 맨 위에 탐색 메뉴의 시작이 표시됩니다.

사이트의 다양한 페이지에 대한 링크 목록을 표시하는 탐색 블록입니다. 블록을 클릭하여 메뉴에 페이지 추가를 시작하고, 드롭다운 메뉴를 만드는 등의 작업을 수행할 수 있습니다. 페이지를 탐색 메뉴에 추가하기 전에 공개해야 합니다.
이 설명서가 준비하고 운영하는 데 도움이 되겠지만, 구현하면 좋을 수 있는 몇 가지 기능이 더 있습니다! 다음은 일반적인 질문과 기능 목록입니다.
이른바 카테고리 페이지가 있습니다! 설정하려면 블로그 글을 몇 개 생성하고 글을 편집할 때 카테고리를 지정합니다. 그런 다음, 해당 카테고리를 탐색 메뉴에 추가할 수 있습니다. 카테고리에 대한 섹션이 표시됩니다. 여기에서 메뉴에 추가할 카테고리를 선택할 수 있습니다. 이제 해당 카테고리가 지정된 블로그 글만 해당 페이지에 표시됩니다.
또는, 블로그 글 블록을 사용하여 특정 카테고리가 있는 블로그 글의 목록을 원하는 페이지에 표시할 수 있습니다.
워드프레스닷컴의 모든 사이트에는 사용자가 원하는 것을 제공하는 아주 많은 기본 제공 기능이 있습니다. 또한, WordPress.com Pro 요금제의 사이트에는 사용자 정의 서드파티 플러그인을 설치하는 기능이 있습니다.
워드프레스닷컴 요금제가 적용된 사이트라면 사용자 정의 도메인에 연결할 수 있습니다. 이미 소유한 요금제를 사용하거나 새 요금제를 등록할 수 있습니다.
디자인 → 테마로 이동하여 테마를 변경할 수 있습니다. 원하는 만큼 편안하게 테마를 변경하세요! 테마를 변경하면 사이트의 모양과 느낌이 영향을 받지만, 콘텐츠는 삭제되지 않습니다.
일부 테마는 사용자 정의하려면 추가 단계가 필요할 수도 있습니다. 이러한 단계는 테마 설정 페이지에 자세히 설명되어 있습니다.