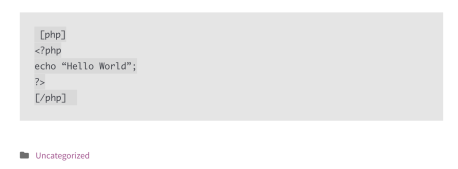
이전 편집기의 소스 코드 게시 기능처럼, 코드 블록을 사용하여 다른 사용자가 보도록 형식이 지정된 코드를 추가할 수 있습니다.


코드 블록을 추가하려면 블록 삽입기 아이콘을 클릭합니다.
/코드를 입력한 후 새 단락 블록에서 Enter 키를 눌러 빠르게 추가할 수도 있습니다.

블록 추가에 대한 자세한 지침은 여기를 참조하세요.
블록 인터페이스
각 블록에는 편집기에서 블록을 올바르게 조작하는 데 사용하는 블록별 컨트롤이 있습니다. 코드 블록에만 블록 도구 모음에 블록 설정 아이콘이 있습니다. 필요에 따라 코드 블록을 정형화된 형식 블록
으로 변환할 수 있습니다.

사이드바 설정
블록 대부분은 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 특정 옵션이 있습니다. 사이드바가 보이지 않는 경우에는 발행 버튼 옆의 '기어’ 아이콘을 클릭하면 됩니다.

고급
고급 탭을 사용하여 블록에 CSS 클래스를 추가할 수 있으므로, 사용자 정의 CSS를 작성하고 원하는 블록 스타일을 지정할 수 있습니다.
